登录网站,浏览更多精彩内容
您需要 登录 才可以下载或查看,没有账号?加入我们


×
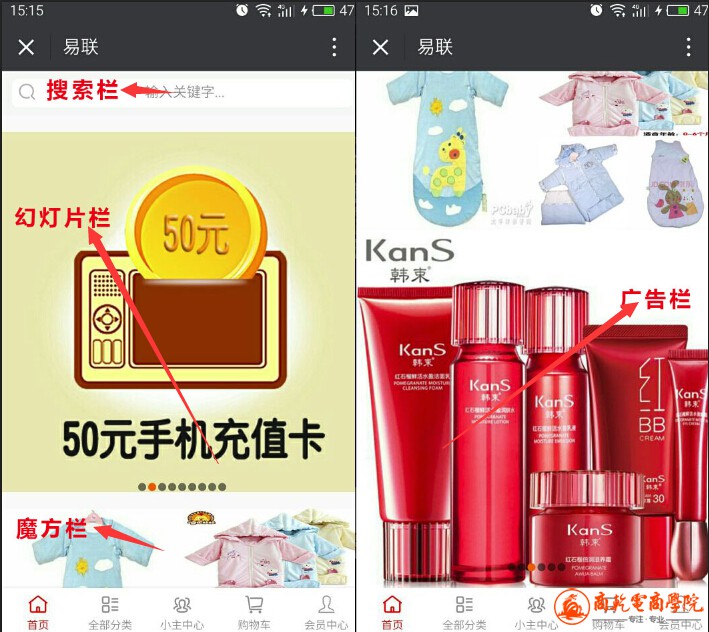
商城手机首页显示的图片信息有
 、
、
 、
、
 、
、
 、
、
 ,通过
,通过
 拖动模块修改顺序且各模块后都有
拖动模块修改顺序且各模块后都有
 功能按钮,关闭则为“否”在手机端不显示,参见下图:
功能按钮,关闭则为“否”在手机端不显示,参见下图:



 、
、
 、
、
 不同的是
不同的是
 系统支持以滚动图片的形式在手机端首页展示,
系统支持以滚动图片的形式在手机端首页展示,
 系统支持以成行的小图片形式展示,
系统支持以成行的小图片形式展示,
 系统则支持以轮播模式或列表模式展示,而三者后台操作相一致,都可在添加信息详情页面可选择商城内的链接(如商品链接),用户点击图片直接查看图片链接的详情信息,以
系统则支持以轮播模式或列表模式展示,而三者后台操作相一致,都可在添加信息详情页面可选择商城内的链接(如商品链接),用户点击图片直接查看图片链接的详情信息,以
 为例。
为例。 第一步点击
 进入添加页面,即可添加商品幻灯片信息,参见下图:
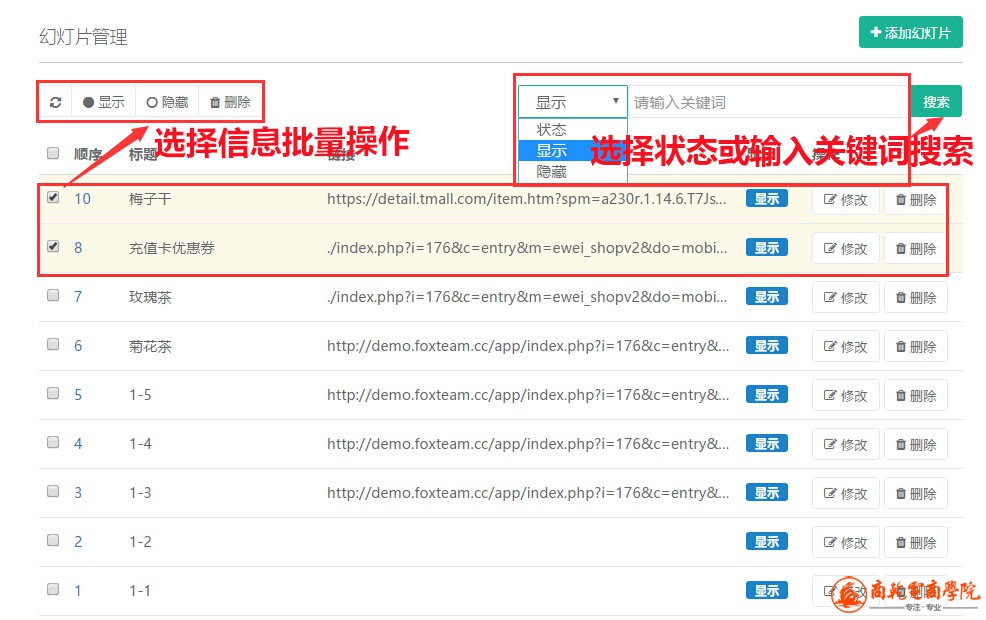
进入添加页面,即可添加商品幻灯片信息,参见下图: 第二步在手机端点击上传的幻灯片直接查看链接的信息(本此幻灯片选择的链接是某商品链接),参见下图: “排序”填写的数字越大,在商城前台首页中越靠前最先显示,再以幻灯片为例,商城添加的幻灯片共10张信息,则10排在商城前台首页中第一个展示,参见下图: 上图中幻灯片只显示9张图片,因其中一张信息为“隐藏”状态,即前台只展示状态为“显示”的图片信息,“隐藏”状态的则不被展示,系统默认状态为“隐藏”,添加信息时要注意选择“显示”状态,如果某图片暂时不用将状态改为“隐藏”以便下次直接修改状态继续使用。 在添加图片列表中可根据状态搜索进行批量操作(“显示”、“隐藏”、“删除”),“修改”图片信息只能单个进行操作,参见下图:

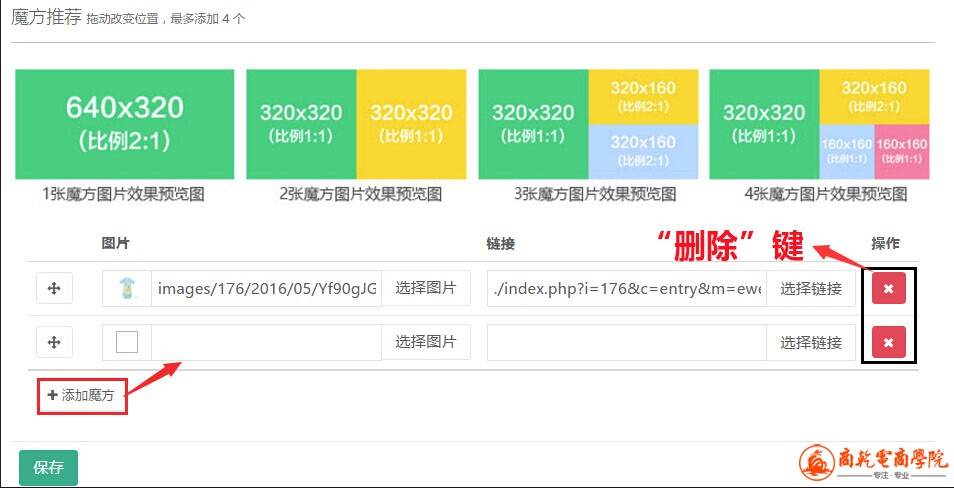
系统只支持添加4条信息,点击
 页面不跳转直接进行
页面不跳转直接进行
 及操作,也可删除已添加的图片信息,参见下图:
及操作,也可删除已添加的图片信息,参见下图:

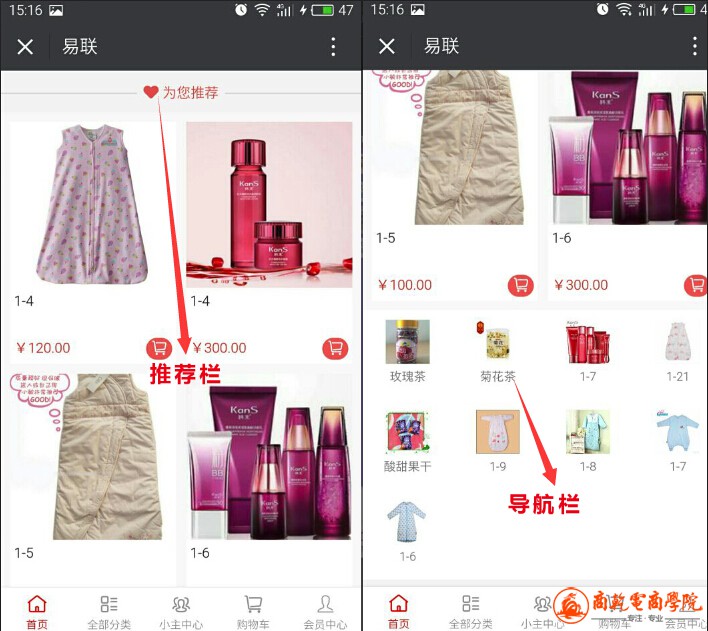
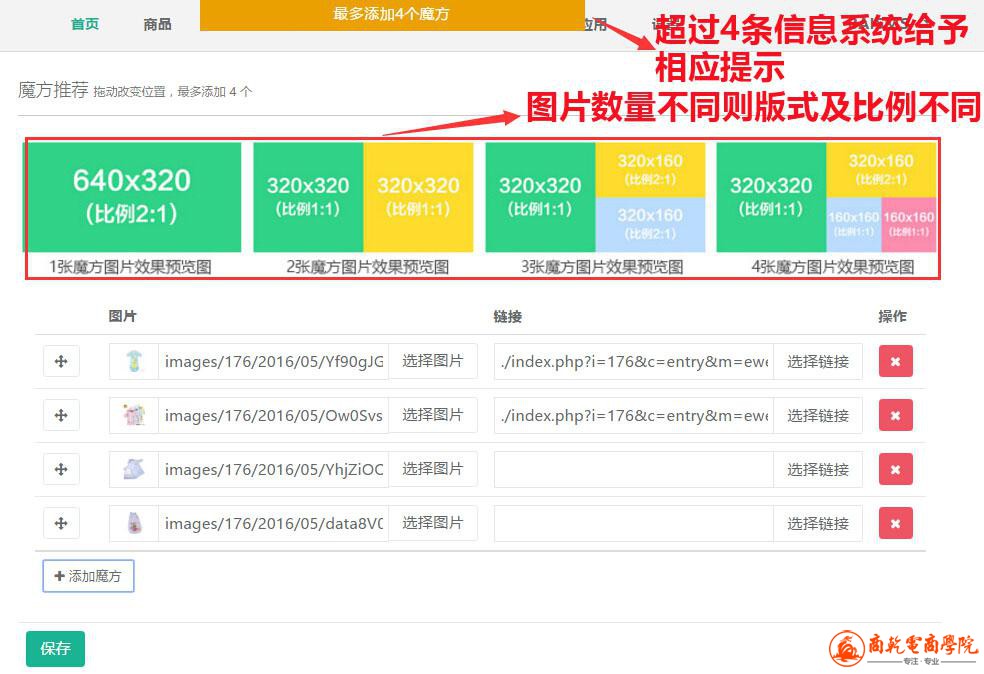
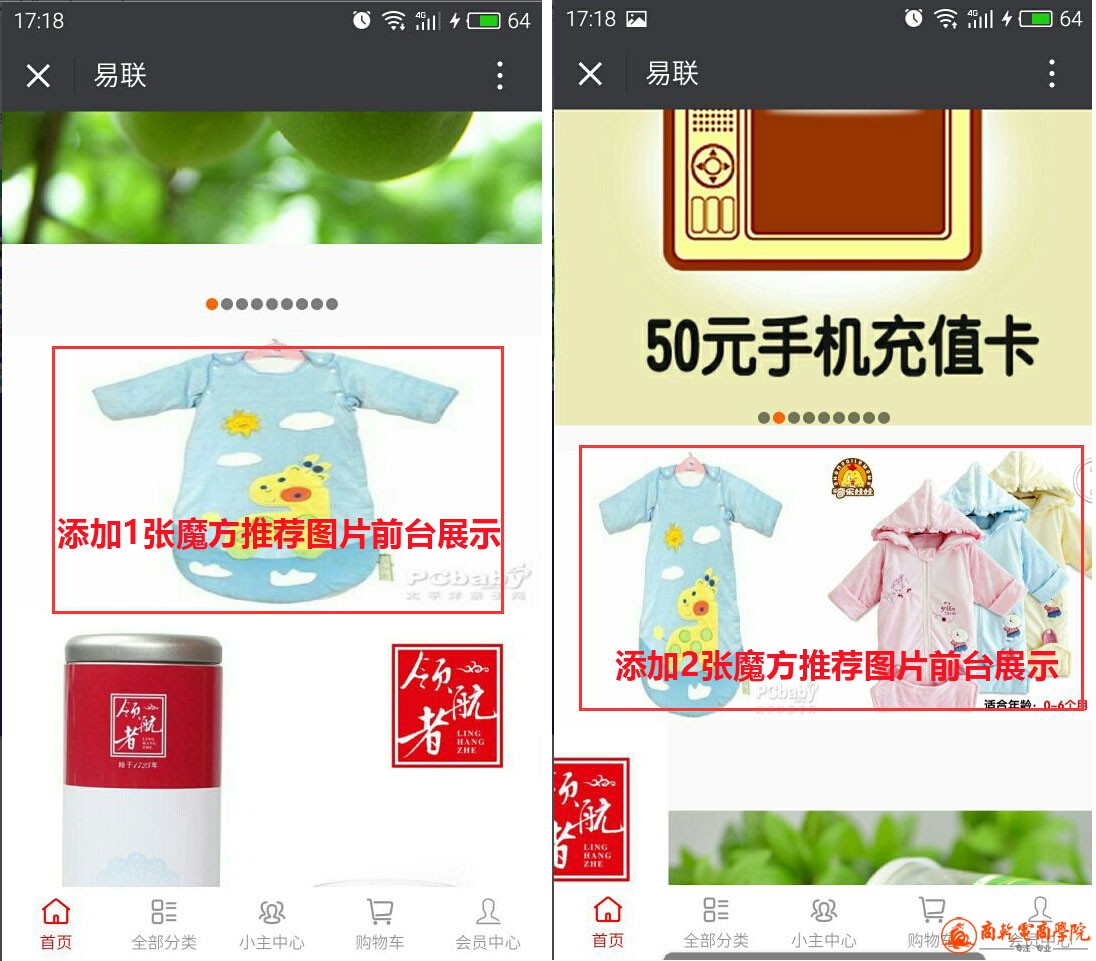
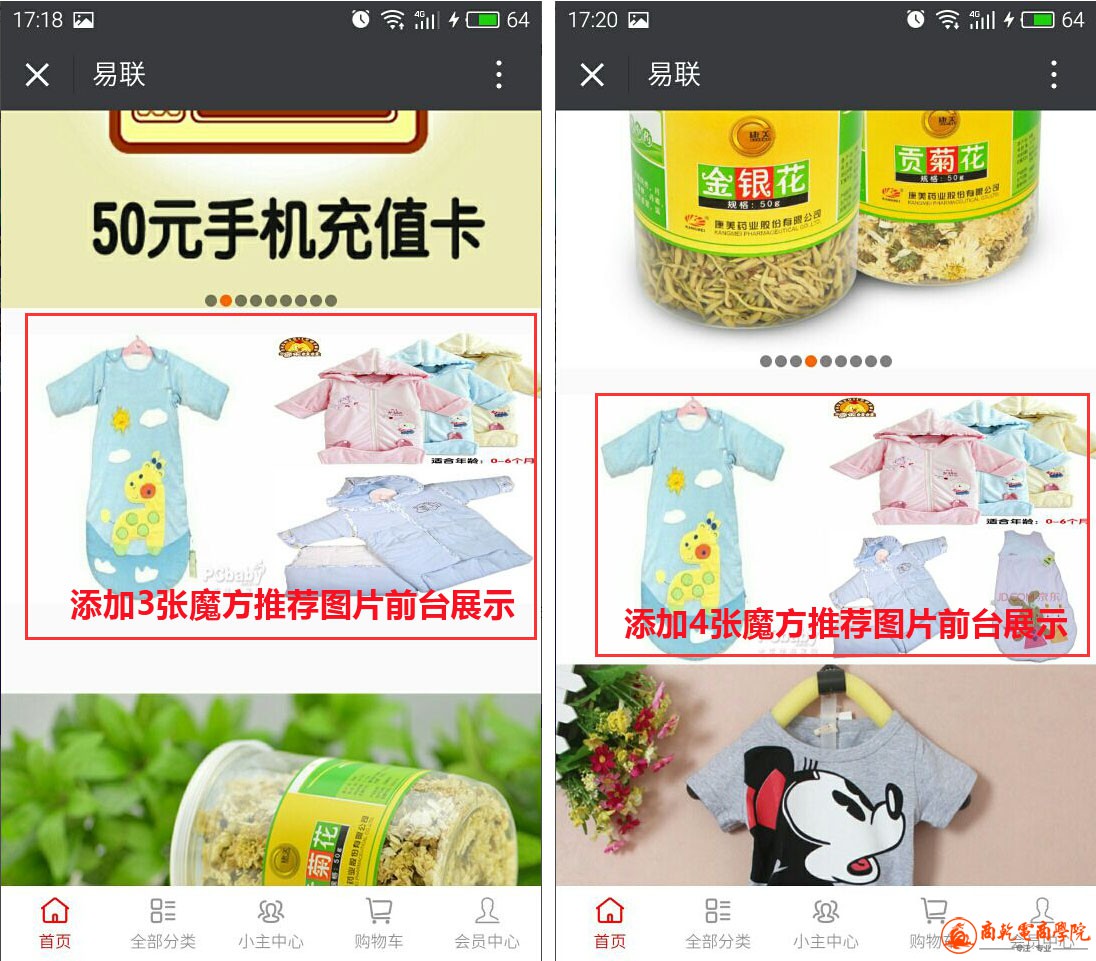
根据添加的图片数量在手机端首页则以相应版式及比例显示,参见下图:



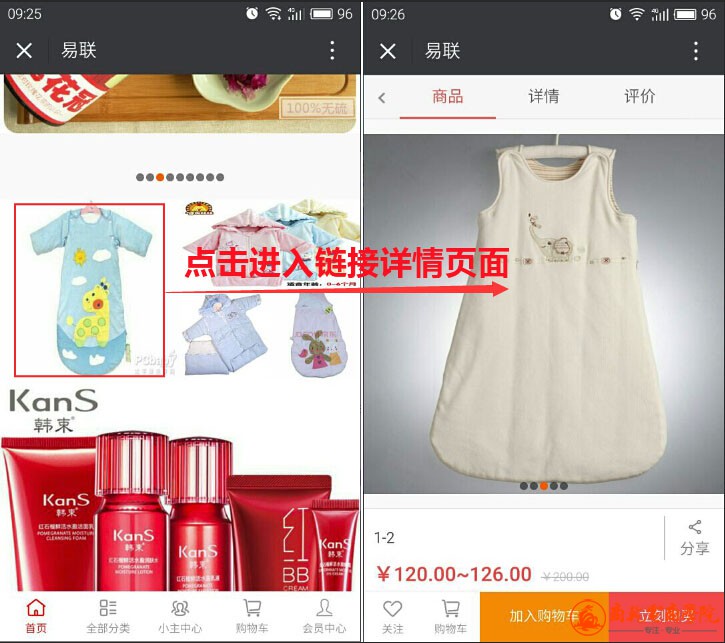
在手机端点击上传的魔方推荐图片直接查看链接的信息(本此魔方推荐图片选择的链接是某商品链接),参见下图:

与以上功能模块不同的是直接点击
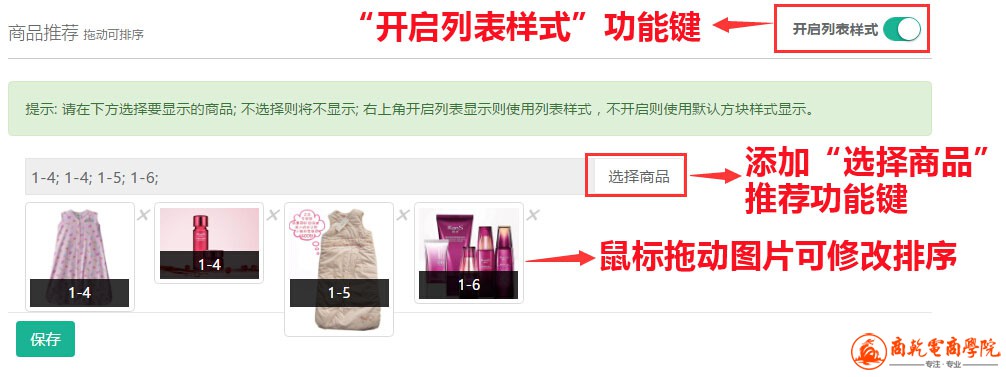
 选择商城内的商品即可无需选择链接信息,手机端前台直接点击图片即可查看商品详情,拖动图片保存即可修改排序,参见下图:
选择商城内的商品即可无需选择链接信息,手机端前台直接点击图片即可查看商品详情,拖动图片保存即可修改排序,参见下图:

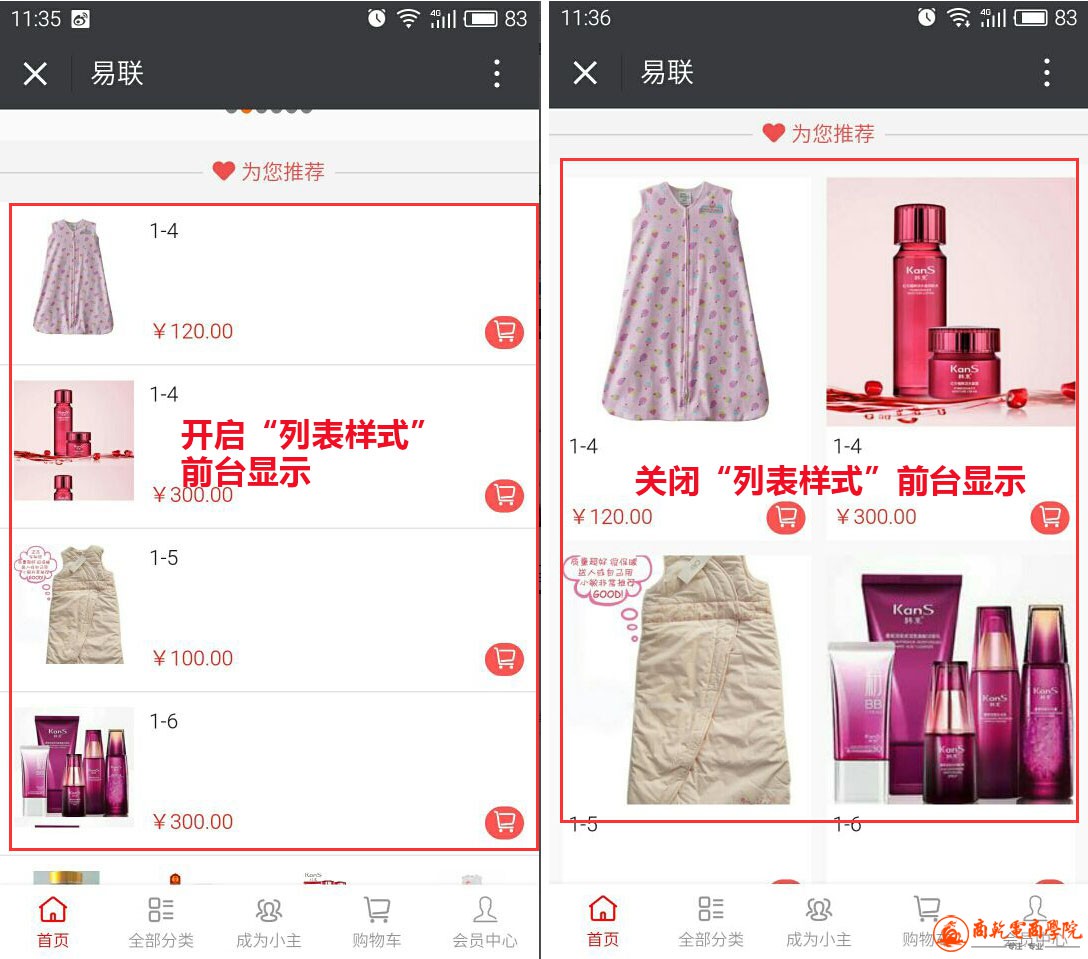
开启右上角
 则在手机端前台以列表的样式展示,不开启则使用默认方块样式在前台展示,参见下图:
则在手机端前台以列表的样式展示,不开启则使用默认方块样式在前台展示,参见下图:

|